Test Font Size
Appt.org estimates that about 25% of Android users in the Netherlands set their phone's font size to be larger than the standard setting. Also, about 16% increased their display size. If an app doesn't accommodate different font and display sizes, the app might even become unusable for those users. Also, having flexible layouts that work with varying font sizes allows more flexibility with localization and more verbose languages.
With Phone
You can test your app by changing the font size in your Accessibility settings. It's most likely located in Settings > Accessibility > Display size and text > Font Size. Turn the font size to the biggest option.
After increasing the font size, explore the app and make sure nothing is out of place. It's also a good idea to change the Display size from the same settings to the biggest option and then test with the biggest font and display sizes to find any problems in the app with this combination.
With Compose Previews
Compose's Preview-annotation class has a parameter fontScale, which enables testing different font sizes. It takes in a float value, and scales the font size accordingly. Here's an example of how it's used:
@Preview(fontScale = 1.8f)
@Composable
fun ComponentPreview() {
...
}
Compose version 1.6.0 brings Multipreview API templates, and one of them is called @PreviewFontScale. It displays seven different scales from 85% to 200%. If you want to see an example of it, Multiple previews of the same @Preview annotation-section has one.
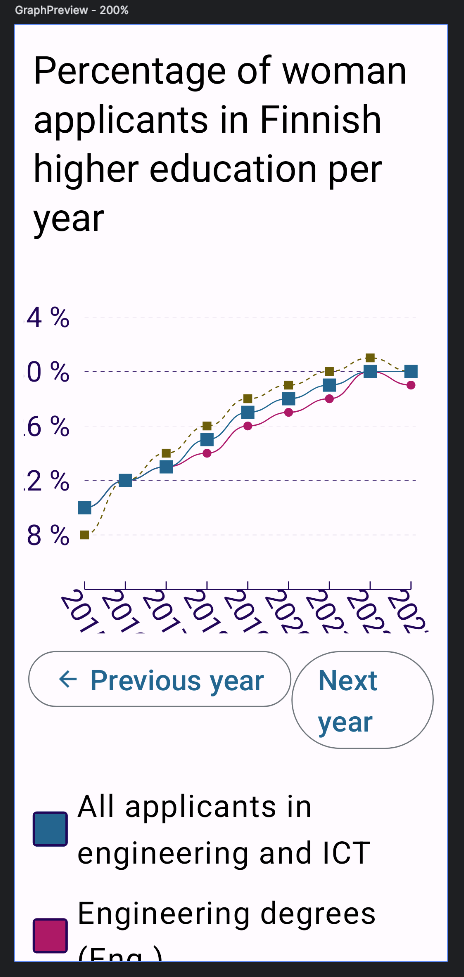
Here's one preview, where font size has been scaled to 200%, which displays problems: